Actors¶
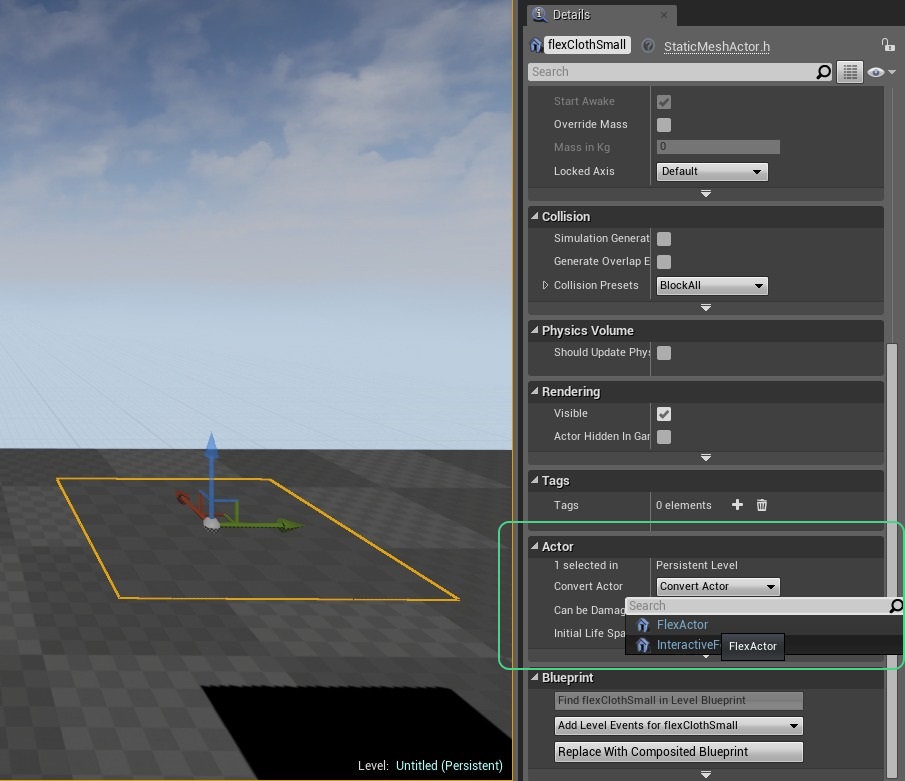
Flex Static Meshes with a Flex Soft Asset, Flex Cloth Asset or a Flex Solid Asset can be instantiated using an actor type called Flex Actor. A Flex actor can, for example, be created by dragging a Flex Static Mesh asset from the content browser into the scene. Another possibility is to convert a static mesh actor in the Details view within the Actor category:
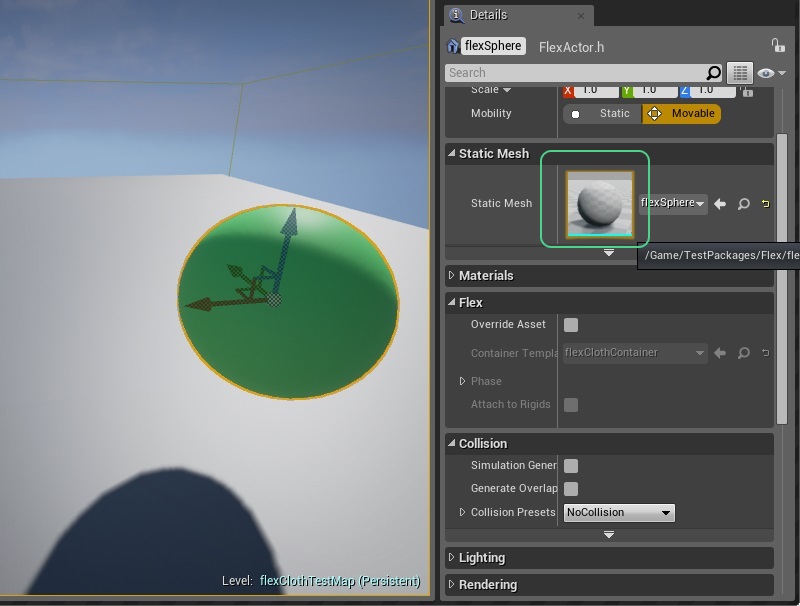
Note: After converting a Static Mesh Actor to a Flex Static Mesh Actor it’s important to exchange the Static Mesh with a Flex Static Mesh and to make sure the Flex Static Mesh is configured with a valid Flex Asset:

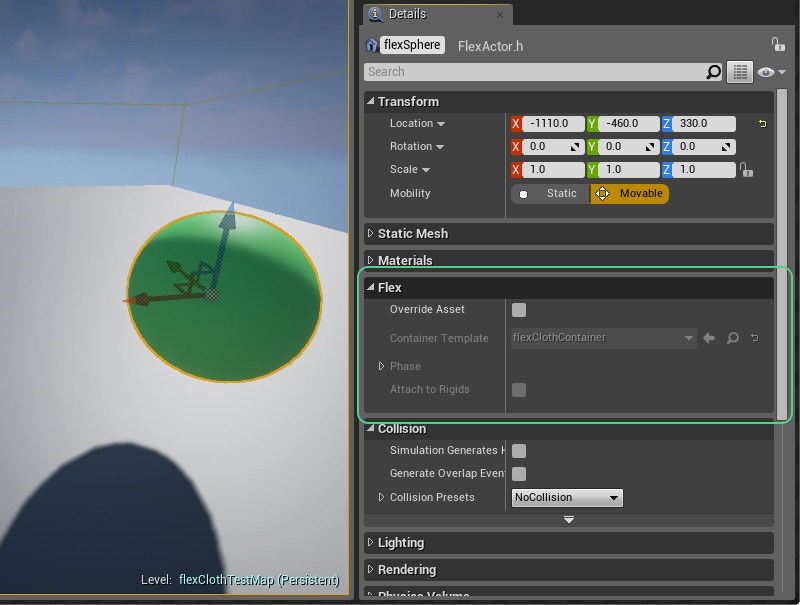
A Flex actor inherits the properties of the asset by default. Sometimes it can be useful to override some properties per actor, which can be done in the Flex category:

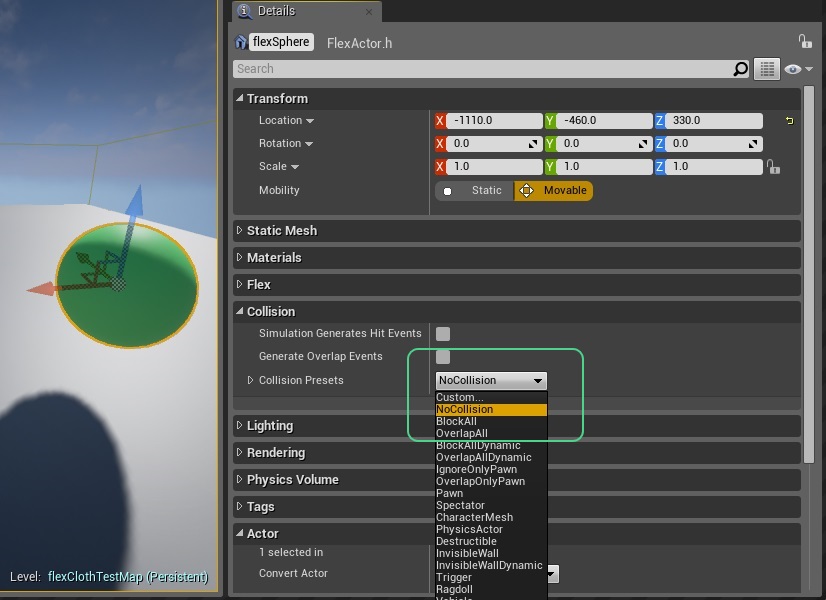
Static mesh actors can be configured to block other actors or be blocked by other actors. Flex actors typically do not rely on this mechanism, so collision should be turned off in the Collision category by selecting the NoCollision preset:

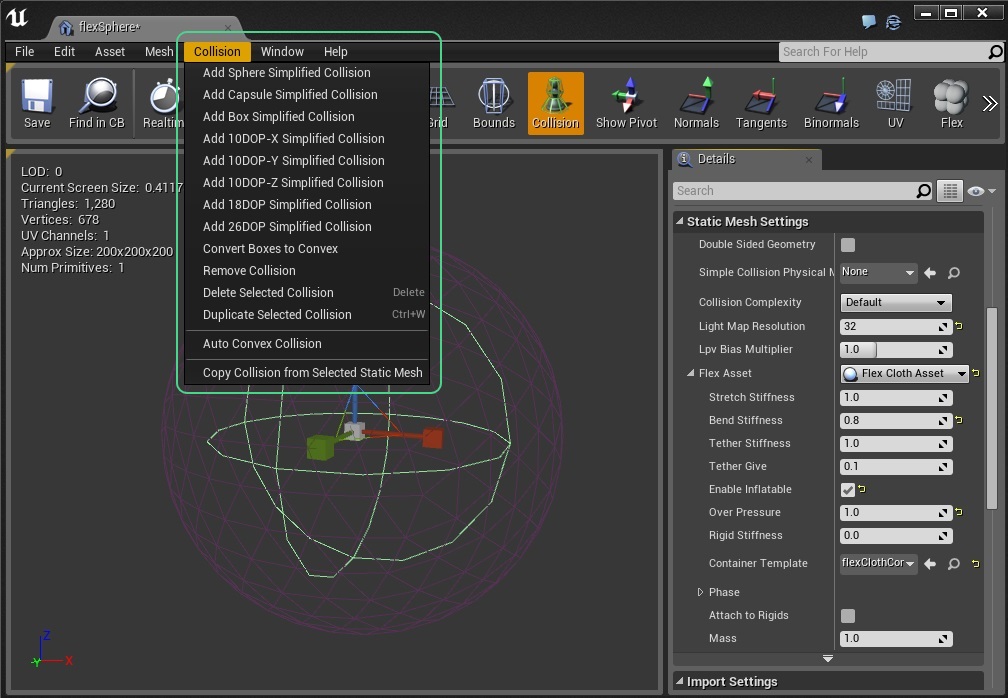
The interaction between actors like the pawn and Flex can be challenging to control. Sometimes it can be good to block actors from intersecting too strongly with Flex actors. This can be achieved by configuring the static mesh actor collision to serve as a proxy object for other actor types. The geometry used for collision can be configured in the Static Mesh Editor. The Collision tab contains options to delete and create new geometry:

Some level of impact on the Flex particles can be desirable for example to have a pawn push and deform an inflated cloth actor. In this case, the proxy collision geometry should be smaller than the volume occupied by Flex particles. The geometry, for example the sphere in the screenshot above, can be visualized by clicking the Collision visualization button. It can then be selected and scaled for example. In order to see the manipulation gizmo, make sure to also enable the wireframe visualization and disable the Flex visualization.
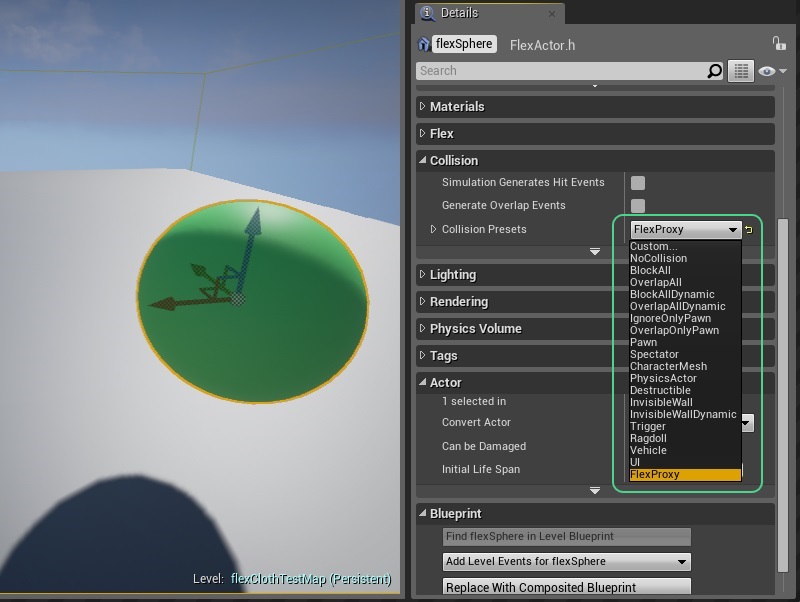
The proxy collision then needs to be configured in the Flex Actor Details view within the Collision category. It is important to disable collision with the Object Type specified in the Flex Container, which is the “Flex” Object Type by default. The FlexProxy Collision Preset takes this into account and can be used as a starting point: